Я люблю закладки! На самом деле, я люблю их так сильно, что накопил более тысячи сохраненных закладок. Это звучит как полный хаос, но большинство из них тщательно отсортированы в папках. Если вы хотите проверить, сколько закладок вы сохранили в своей учетной записи Chrome, все, что вам нужно сделать, это перейти по этой ссылке.

Хотя закладки позволяют легко посещать часто посещаемые сайты, они не идеальны. Например, я посещаю ряд отчетов в Google Analytics и Facebook, чтобы проверить важные данные. В большинстве случаев мне интересны данные текущего дня. Теперь проблема в том, что URL веб-сайта в закладке включает только день, когда я создал закладку, а не день, в котором я заинтересован. Это означает, что мне нужно вручную настроить дату отчета, чтобы получить числа, которые я ищу за. Я знаю, это может звучать так, как будто я слишком остро реагирую, но если вы открываете 5 разных отчетов одновременно, вы довольно быстро раздражаетесь.
Если вы знаете, что я имею в виду, и страдаете так же сильно, как и я, у меня есть решение, которое автоматизирует процесс просмотра веб-сайта сегодня (при условии, что дата является частью URL-адреса). Решение здесь состоит в том, чтобы использовать букмарклет, который сделает эту работу за вас.
Использование букмарклетов для изменения даты в URL на сегодняшнюю
Букмарклеты — это своего рода мини-приложения для вашего браузера, написанные на JavaScript и предоставляющие дополнительные функциональные возможности. Вы можете найти тонну подробного контента в Google, если хотите узнать больше о букмарклетах.
В этом конкретном случае мы будем использовать букмарклет, который получает сегодняшнюю дату, помещает ее в URL и открывает ее в вашем браузере. По сути, он состоит из единственной функции JavaScript, которая заботится об этом процессе. Вам не нужно иметь никаких знаний в области программирования, чтобы использовать этот букмарклет. Все, что вам нужно сделать, это заменить некоторые биты кода ниже:
javascript: function url () {
переменная дата = новая дата ();
var y = date.getFullYear ();
var m = date.getMonth () +1;
если М < 10){m = '0' + m;}
var d = date.getDate();
if(d < 10){d = '0' + d;}
var date = y + "-" + m + "-" + d;
вернуть 'https://www.google.com/analytics/web/?authuser=0#my-reports/XXXXXXXX/XXXXXXXXXXX/%3F_u.date00%3D'+ свидание +'% 26_u.date01% 3D'+ свидание +'/';
} window.open (url (), "_ blank");Вот что вам нужно сделать, чтобы эта работа:
- Скопируйте код JavaScript выше в текстовый редактор по вашему выбору. Там его проще настроить, прежде чем сохранять в виде закладки.
- Проверьте дату в URL, который вы хотите сделать динамическим. Как это отформатировано? С дефисом между числами или все вместе (например, 2015-12-21 или 20151221). Если это первое, вам не нужно корректировать дату в коде. Если это последнее, вам нужно изменить первый синий бит на у + м + д. По сути, вам нужно удалить эти два бита ‘+ «-» +«.
- Дата, вероятно, будет где-то в середине вашего URL. Поэтому нам нужно разделить URL, где свидание должен прийти. В примере вы можете увидеть, что URL-адрес отделяется с помощью одинарной кавычки («) и дата объединяется со знаком плюс (+). Замените пример своим собственным URL, разделите его и добавьте свидание соответственно.
- Не забудьте поставить одну кавычку в начале и конце URL, как показано в примере.
Сохранение кода в закладке
Если вы считаете, что правильно заменили необходимые детали, вы можете сохранить код в виде закладки и попробовать его.
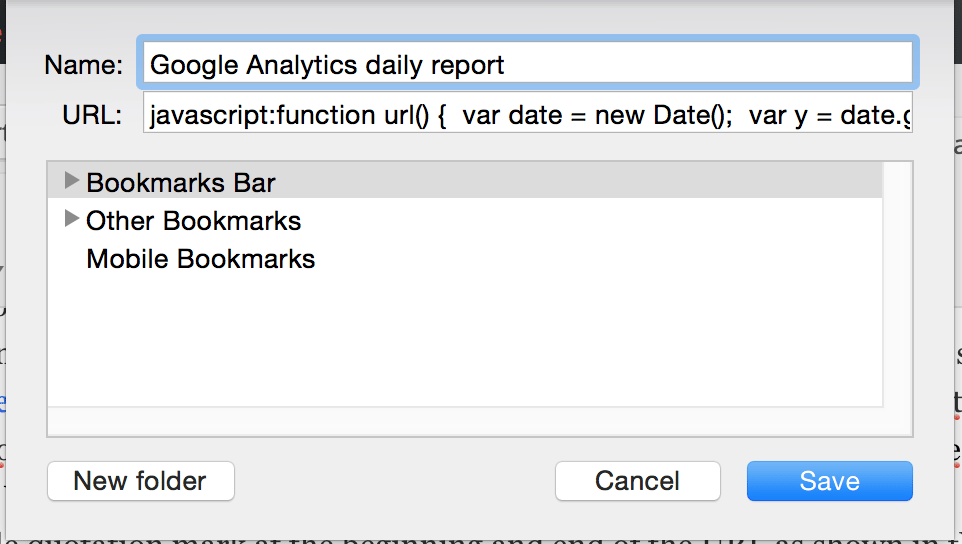
- Щелкните правой кнопкой мыши по уже существующей закладке (например, в вашем отчете).
- Выберите «Изменить».
- Очистите поле URL.
- Скопируйте код в текстовом редакторе и вставьте его в пустое поле URL.
- Выберите «Сохранить».
- Нажмите на закладку. Если вы сделали это правильно, URL должен открыться в новой вкладке вашего браузера с выбранной сегодняшней датой.

Я надеюсь, что вы заставите его работать с первой попытки и сможете насладиться волшебством букмарклетов. Если нет, вы всегда можете вернуться к шагам или проверить загруженный URL на наличие ошибок и исправить их в своем коде. Кроме того, не стесняйтесь оставлять комментарии, если вы застряли.