Скорость страницы является важным фактором ранжирования в поисковых системах и, безусловно, должна быть частью вашего SEO-стратегия на странице. Помимо лучшего рейтинга в поисковых системах, таких как Google, он также предложит вашим посетителям лучший пользовательский опыт из-за меньшего времени загрузки.
Я недавно улучшил trendblog.net Скорость страницы до 93/100 что можно считать довольно хорошим. В этом руководстве я хочу показать вам, как сделать то же самое с вашим сайтом! Я расскажу о следующих темах:
- Что такое скорость страницы
- Важные факторы для увеличения вашей оценки PageSpeed
- Как увеличить PageSpeed на вашем сайте WordPress
- Использование сети доставки контента (CDN) для повышения скорости страницы
Что такое скорость страницы и почему это важно?
Скорость страницы, как видно из названия, является показателем эффективности вашего сайта. Различные факторы, такие как расположение и производительность сервера, оптимизация кода, кэширование в браузере и сжатие изображений, играют очень важную роль, когда речь идет об оптимизации скорости вашего сайта. Все эти и другие факторы влияют на время, необходимое для полной загрузки вашего сайта для посетителя.
Хорошая скорость страницы не только важно для вашего рейтинга в поисковых системах, но также улучшает пользовательский опыт. Многие люди просто покидают медленный веб-сайт, если есть альтернативы более быстрой загрузки в двух щелчках мыши. Медленные сайты могут расстраивать: согласно исследованию Гомеса, почти треть пользователей никогда не вернется и не пойдет на сайт конкурентов!
Лучший рейтинг в поисковых системах и улучшенный пользовательский опыт в конечном итоге приведут к более высокие показатели конверсии, лучшее вовлечение посетителей а также удержание. И это то, что мы все хотим, верно?
Важные факторы для увеличения вашего PageSpeed Score
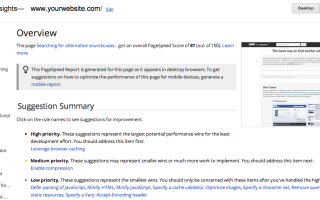
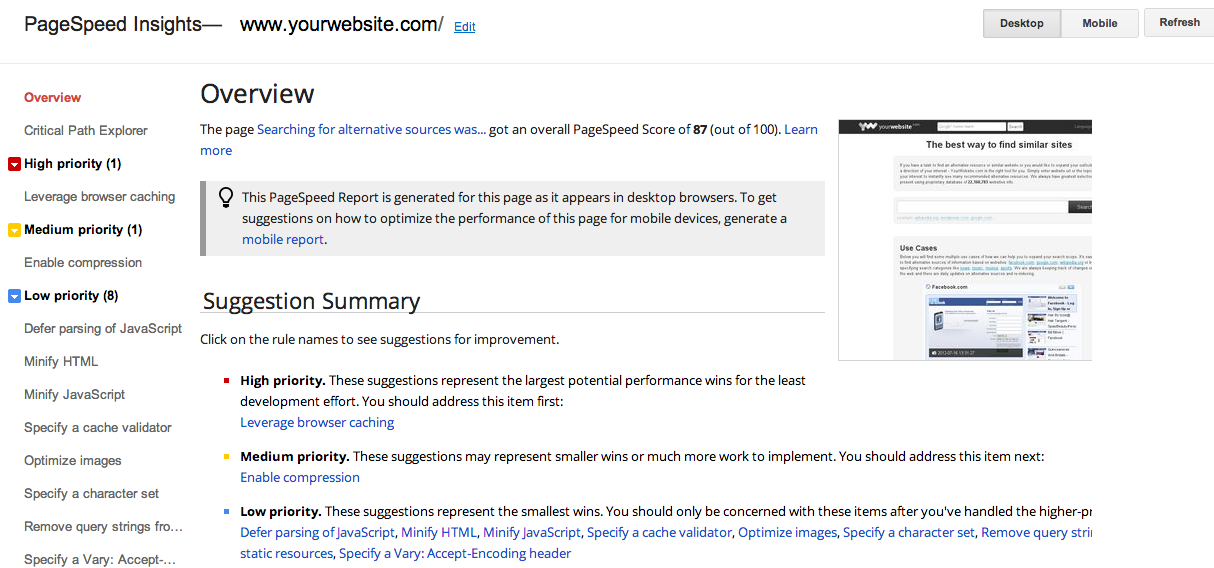
Google предлагает хороший набор инструментов для измерения и повышения скорости вашей страницы, который называется PageSpeed Tools. С помощью PageSpeed Insights вы можете определить свой счет PageSpeed прямо сейчас!

PageSpeed Insights предложит вам, как улучшить скорость вашей страницы. Они подразделяются на высокие, средние и низкие приоритеты, а также некоторые экспериментальные правила. Попробуйте сосредоточиться на предложения с высоким и средним приоритетом для достижения более высокой оценки PageSpeed. Важные факторы включают в себя:
- Кэширование
- Оптимизированные изображения
- Минимизированный JavaScript, CSS и HTML
- Использование сети доставки контента (CDN)
После того, как вы обновили несколько вещей, вы можете сразу же запустить тест PageSpeed снова и посмотреть, улучшился ли ваш счет и что делать дальше. Удачи!
Как увеличить скорость страницы вашего сайта WordPress
Если ваш сайт основан на WordPress, вам повезло: есть множество отличных плагинов, которые помогут вам повысить скорость страницы всего за несколько кликов. Я настоятельно рекомендую установить плагин W3 Total Cache WordPress, поскольку он прост в использовании и имеет множество функций.

W3 Total Cache предлагает много важных функций, таких как кэширование, минимизация JavaScript и CSS или интеграция провайдеров CDN. Эти вещи значительно снижают нагрузку на сервер и повышают скорость вашей страницы. Ваш сайт также выдержит пики трафика.
Установка плагина довольно проста и работает как установка любого другого плагина WordPress: вы можете либо загрузить файлы на свой компьютер и загрузить Zip-архив в вашу установку WordPress, либо просто использовать встроенную функцию поиска плагинов WordPress.
После активации W3 Total Cache в меню WordPress появится новый пункт меню «Производительность». Проверьте «Общие настройки» для наиболее важных настроек и позаботьтесь о предложениях по улучшению от PageSpeed Insights. Я бы порекомендовал начать с Кэширование страниц (Метод: Диск: Улучшенный) и посмотрите, как это уже влияет на ваш счет PageSpeed.
Использование сетей доставки контента для увеличения скорости страницы
Использование W3 Total Cache уже значительно улучшило наш PageSpeed Score, но добавив Сеть доставки контента (CDN), например Amazon CloudFront, было одним из самых важных дел.
Обычно ваш сайт размещается на сервере в одном дата-центре. Если кто-то заходит на ваш сайт, его компьютер подключается к вашему серверу. В зависимости от местоположения сервера и вашего клиента, это может быть довольно большое расстояние и привести к увеличению времени ожидания. Чтобы избежать этой ситуации — или, по крайней мере, минимизировать время загрузки — вы можете использовать сеть доставки контента (CDN), такую как Amazon CloudFront или EdgeCast.
CDNs — это большая сеть серверов, расположенных в центрах обработки данных по всему миру. Статические файлы, такие как изображения, видео или сценарии, хранятся на каждом из серверов CDN. Когда пользователь посещает ваш сайт, например, из Лос-Анджелеса, контент будет загружаться с сервера CDN около Лос-Анджелеса, а не с вашего исходного сервера в Лондоне.
Расходы на сети доставки контента варьируются, и вы обычно платите за трафик и запросы HTTP. Чтобы получить представление о дополнительных расходах, вы можете проверить калькулятор Amazon CloudFront.
Чтобы использовать Amazon CloudFront на своем веб-сайте на базе WordPress, просто зарегистрируйтесь на Amazon AWS S3 здесь. Перейдите к своим учетным данным безопасности и скопируйте свои личные учетные данные для доступа к настройкам CDN общего кэша W3. Следуйте инструкциям, приведенным в W3 Total Cache, и все будет хорошо.
Заключение
Использование W3 Total Cache и CDN, такого как Amazon CloudFront, позволит значительно улучшить скорость вашей страницы. Это приведет к улучшенные показатели конверсии, лучший рейтинг в поисковых системах а также дополнительное вовлечение посетителей.
У вас есть вопросы по улучшению скорости вашей страницы? Пожалуйста, спросите в комментариях ниже, и мы обязательно поможем вам!
Также не стесняйтесь делиться историями успеха вашей страницы и тем, что помогло вам больше всего!