 Короткие байты: Codeology — это онлайн-программа визуализации, которая позволяет вам увидеть ваш проект GitHub на ваших глазах. Попробуйте здесь со своим проектом и узнайте, как он работает.
Короткие байты: Codeology — это онлайн-программа визуализации, которая позволяет вам увидеть ваш проект GitHub на ваших глазах. Попробуйте здесь со своим проектом и узнайте, как он работает.
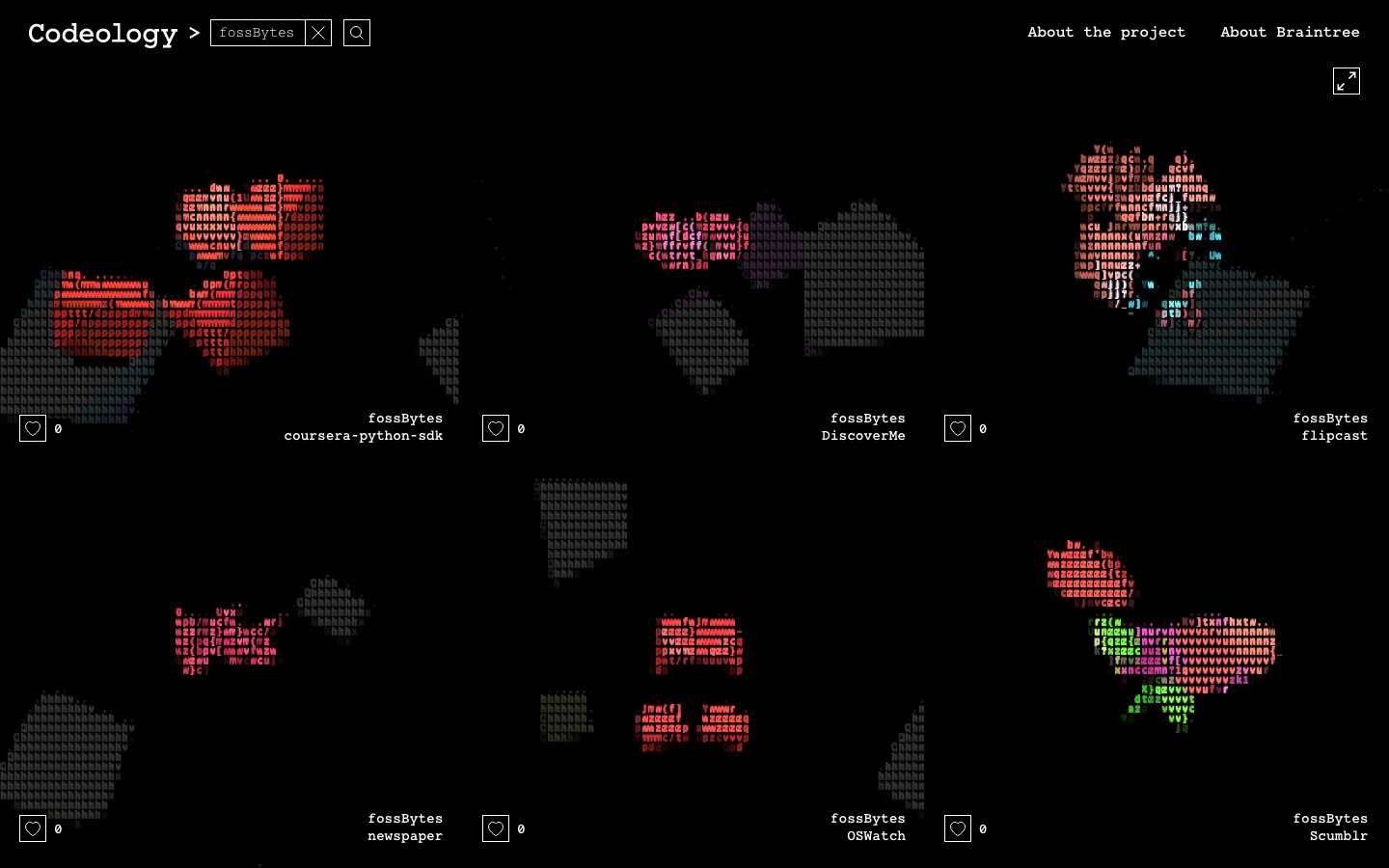
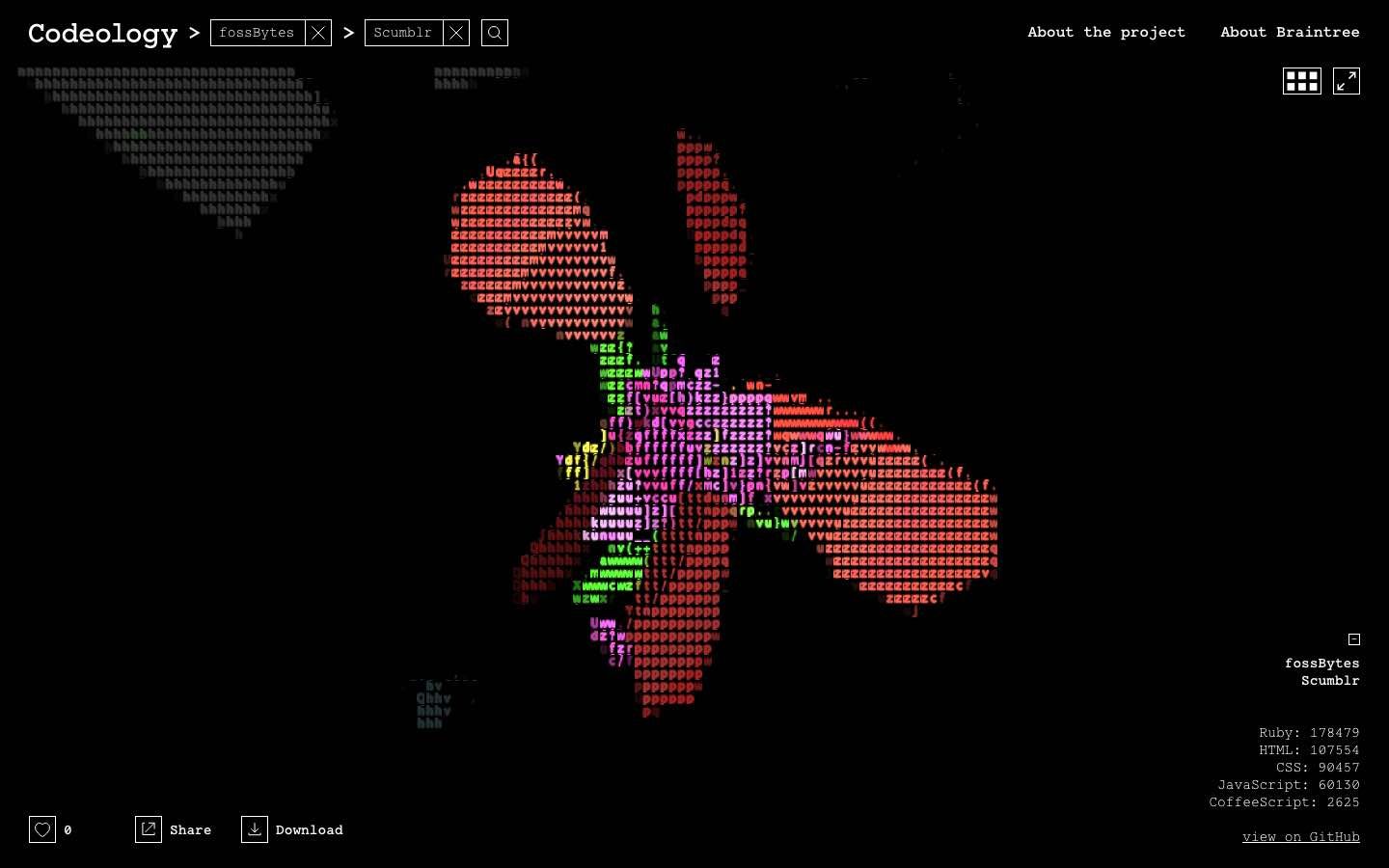
Некоторые разработчики из платежной фирмы Braintree создали визуализатор с открытым исходным кодом, который позволяет вам видеть все программные проекты на GitHub в виде классной визуализации.
Алгоритм программы, известный как Codeology, анализирует проекты GitHub и создает уникальные анимации на основе размера и языка кодовой базы. Здесь размер пропорционален количеству символов на конкретном языке. Если вы наблюдаете анимацию, цвет и форма представляют другой язык.

Эта программа получает данные из общедоступных API-интерфейсов GitHub и использует шейдеры WebGL, Three.js и GLSL для создания визуальных элементов.
Чтобы увидеть разные части проекта, наведите курсор на правую сторону и посмотрите, какие формы и цвета представляют какие части. Вам также дается ссылка для посещения кода на GitHub.

Код этого проекта был сделан с открытым исходным кодом, чтобы дать вам свободу разбираться с кодом и создавать свою версию Codeology.
Вам понравился этот супер-крутой проект анимации кода? Поделитесь своими взглядами в комментариях ниже.
Также читайте: Смотреть код людей и учиться бесплатно на Livecoding.tv